Download Svg Image In Css - 207+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i241.blogspot.com/2021/04/svg-image-in-css-207-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Css - 207+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image In Css - 207+ DXF Include Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Now, open the svg image in your favorite ide or text editor. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
CSS Vector Icon - Download Free Vectors, Clipart Graphics ... from static.vecteezy.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Css - 207+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Rename it to happy.svg or whatever name you prefer. How to use svg images in css 2. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Basically, what you work with in adobe illustrator. In this article, we'll explore the various ways to use css with svg, and ways to include svgs in a web page and manipulate them. External resources aren't loaded, :visited styles aren't applied, and they cannot be interactive. Svg is a lightweight vector image format that's used to display a variety of graphics on the web and other environments with support for interactivity and animation. Svg files displayed with <image> are treated as an image: The html <svg> element is a container for svg graphics.
Svg Image In Css - 207+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Image In Css - 207+ DXF Include I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg files displayed with <image> are treated as an image:
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics.
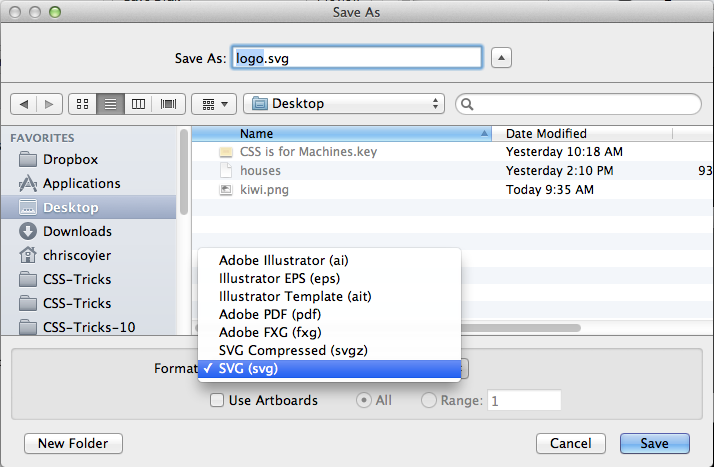
How to use svg images in css 2. SVG Cut Files
html - My svg image icons is hiding behind my css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Now, open the svg image in your favorite ide or text editor.
CSS Wavy Background Using SVG - No Image - Html Css Curve ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Now, open the svg image in your favorite ide or text editor.
Styling Scalable Vector Graphic (SVG) with CSS - Hongkiat for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Serve SVG with the Correct Content Type | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Now, open the svg image in your favorite ide or text editor.
Css Símbolo de formato de archivo - Iconos gratis de interfaz for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Css3 svg Logos for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Now, open the svg image in your favorite ide or text editor.
css 3 Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
SVG Low-poly Background CSS and JS Snippet - ByPeople for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Now, open the svg image in your favorite ide or text editor. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
50 incredible freebies for web designers, July 2015 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics. Basically, what you work with in adobe illustrator.
37 CSS Background Patterns for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
How To Create SVG Animation Using CSS - Hongkiat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Animating SVG with CSS Course for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Css Svg Png Icon Free Download (#436906) - OnlineWebFonts.COM for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
File:SVG animation using CSS.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Svg is an image format for vector graphics.
CSS wave background using SVG - How to create curve header ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Manipulating SVG Icons With Simple CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics.
CSS Svg Png Icon Free Download (#193675) - OnlineWebFonts.COM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics.
File:SVG animation using CSS.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Now, open the svg image in your favorite ide or text editor. Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
20+ Free SVG & CSS Background Pattern Resources - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Now, open the svg image in your favorite ide or text editor.
image logo in css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Now, open the svg image in your favorite ide or text editor. It literally means scalable vector graphics.
Using SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Download An svg can be embedded on a web page in many ways; Free SVG Cut Files
css - using SVG image as background in IE - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
CSS 3 or svg wave in a background - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
Css Svg Png Icon Free Download (#476689) - OnlineWebFonts.COM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Transforms on SVG Elements | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics.
Css Símbolo de formato de archivo - Iconos gratis de interfaz for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
css - Resizing the background svg - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics. It literally means scalable vector graphics. Basically, what you work with in adobe illustrator.
It literally means scalable vector graphics. Svg is an image format for vector graphics.
Border Svg: Using SVG as a Border with CSS - DEV Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
How To Create SVG Animation Using CSS - Hongkiat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator.
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Trianglify - Generate colorful triangle meshes for SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics.
Animating SVG with CSS Course for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator.
Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
css 3 Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Specify CSS class names on SVG paths using Illustrator ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Svg is an image format for vector graphics. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
50 Visually Appealing CSS Tutorials & Techniques for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Css Drop Shadow In Svg Tactic for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. It literally means scalable vector graphics.
css - SVG as background-image issues - Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? Svg is an image format for vector graphics.
CSS SVG Wave shape - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you.
Transforms on SVG Elements | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Basically, what you work with in adobe illustrator. It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
Svg is an image format for vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
Animate SVG with CSS — Jonathan Suh for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. Svg is an image format for vector graphics. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
50 incredible freebies for web designers, July 2015 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute? It literally means scalable vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics.
It literally means scalable vector graphics. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
SVG animation - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Basically, what you work with in adobe illustrator. I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Svg is an image format for vector graphics. But, if you want the css stuff to work, you can't use an external stylesheet or <style> on the document, you need to use a <style> element inside the svg.
I've used fort awesome in the past, and it works great to combine your custom icons/images in svg format, along with any 3rd party icons you. Why not create a webfont with your svg image or images, import the webfont in the css and then just change the color of the glyph using the css color attribute?
